Cover Protocol fell victim to hackers and has been exploited while its native token plunged 80% in minutes.
It seems that there was another victim to hackers in the DeFi world. The victim was Cover Protocol and it seems that this exploit resulted in massive declines for its native token.
Cover tanked as much as 80% in Binance in just few minutes before recover to the current market trading price.

The team behind Cover Protocol has failed to provide any kind of information about this crash.
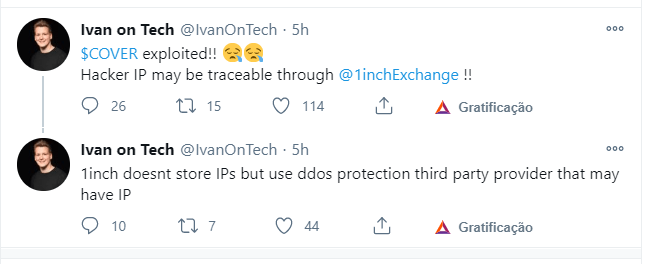
Some members of cryptocurrency in which the influencer Ivan on Tech is included, have revealed in its twitter account, that there has been an exploit in this protocol

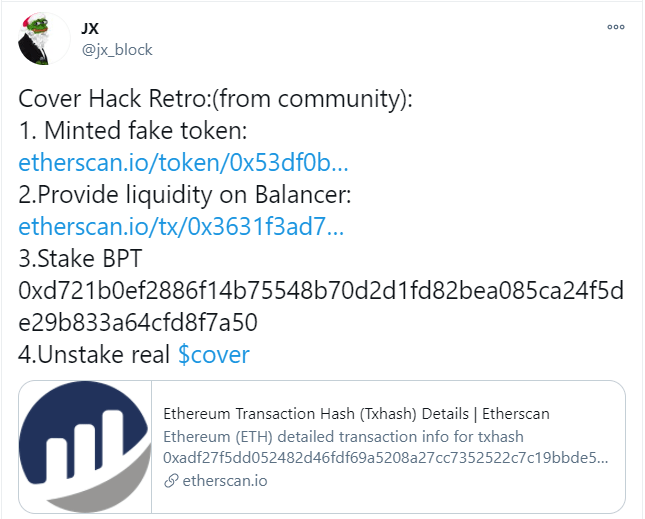
Another user, reported that someone minted fake tokens, provided liquidity through Balancer, staked the resulting BPT token, and unstaked real COVER tokens.
On other words, the hacker exploited an infinite minting bug on the incentives contract.

It seems this is the first exploit in recent months as more and more DeFi projects continue to fall victim to hackers.
Also, Binance reported that due this latest exploit, will Suspend COVER Trading and COVER Deposits to protect Binance trading users.
Earlier this month, CryptoPotatoe reported that Warp Finance got $7.7 Million Stolen In A Flash Loan Attack