Google partners with Dapper Labs and brands such as NBA, CryptoKitties, and UFC are already operating on the Flow network which has more than 50 decentralized applications running on its network. Dapper Labs is a Blockchain and Gaming Company
Google joins the fever for NFTs, blockchain games, and decentralized applications. Through its cloud storage service, Google Cloud, it will help the scaling and development of the Flow blockchain, developed by the Dapper Labs company.
The agreement was made official on September 14 in a press release collected by the Forbes portal. It was confirmed by the CEO of Dapper Labs, Roham Gharegozlou through your account on Twitter. The executive welcomed Google to the Flow ecosystem.
It should be noted that the association, according to Forbes, is directly with Google Cloud, a division of computing services (cloud storage and server rental, among others) and not with all the Google services. In this regard, it must be clarified that, within Google’s policies, it is established that the mining of cryptocurrencies within its platform is prohibited.

According to Jannet Kennedy, vice president of the North American division of Google Cloud, the goal of the business alliance is to help Dapper Labs to have “rapid and sustainable growth.”
Although the association will have direct implications for network users, for example, new platforms that could be included within Flow, it will also offer great advantages to developers. Those responsible for writing the code of Flow decentralized applications will have a direct integration between the network and Google Cloud services.
An important point to note is regarding the operation of the network. Flow is presented as a decentralized cryptocurrency network, and this association with the Google Cloud service will not mean – at least, as expressed in the statement – some kind of centralization in the network.
Dapper Labs: The Billionaire Company Creator of CryptoKitties and NBA Top Shot
Dapper Labs, meanwhile, is a Canadian NFT and Gaming Company that, in addition to having developed the Flow blockchain, has created platforms such as CryptoKitties and NBA Top Shot. According to a report from The Informatión portal, Dapper Labs has a market valuation of more than 7.5 billion dollars.
It uses the power of play to deliver blockchain-based experiences and digital collectibles that are made for you and ready for the real world.
The approach of Dapper Labs is to create products for real people. If something doesn’t matter to you, it doesn’t matter to Dapper Labs. Instead of talking about what may be possible, Dapper let you experience it for yourself.
It was named one of the 10 most innovative gaming companies of 2021. It has in its portfolio some games such as Top Shot, with more than US$700M in sales, following by CryptoKitties with more than US$40M in sales and Cheeze Wizards with more than 4400 wizards sold.
As for Flow, it trades its native cryptocurrency at number 83 in the ranking of crypto assets, according to its market capitalization. Some exchanges, for example, OKEx, have it in their list of assets.
It is a blockchain built for the next generation of apps, games, and the digital assets that power them and was designed from the ground up as a foundation for internet-scale protocols and applications that also require exceptional user experience and was developed and stress-tested with top global partners and is now open for anyone to contribute to and benefit from.
Dapper, uses Flow Blockchain and acts as account management for all experiences and apps found on the Flow network – including NBA Top Shot. Dapper is like a digital passport required to play inside the Flow playground. Flow is a decentralized platform for fair and equal trading.

How Flow works
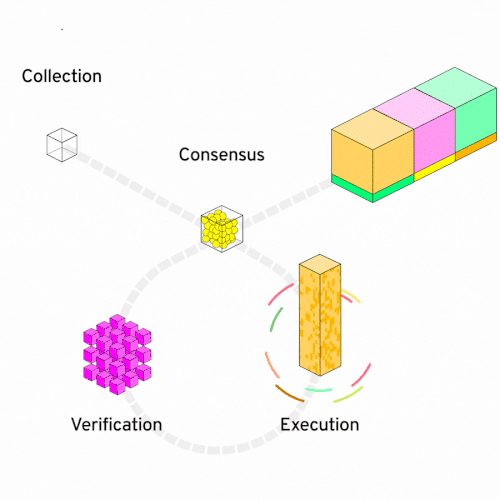
Unique among crypto networks, Flow achieves dramatic improvements in speed and throughput by separating the jobs of a cryptocurrency miner or validator into four different roles, each with their own characteristics.
This means anyone with a reliable internet connection should be able to participate as a validator for Flow, at a variety of computational and financial tiers.
Validators join Flow in one of four roles:
- – Collector Nodes increase efficiency
- – Execution Nodes enable speed and scale
- – Verifier Nodes guarantee correctness
- – Consensus Nodes ensuredecentralization




